
在正式开始制作 WordPress 主题模板之前,需要做好充分的准备工作。要安装好 WordPress 程序,你可以从官方网站下载最新版本的 WordPress,然后按照安装向导将其安装到本地服务器或者虚拟主机上。本地服务器可以使用诸如 XAMPP、WAMP 等工具,它们能帮助你在自己的电脑上搭建一个模拟的服务器环境,方便进行开发和测试。
还需要准备好开发所需的软件。代码编辑器是必不可少的,像 Visual Studio Code、Sublime Text 等都是不错的选择,它们具有语法高亮、代码提示等功能,能极大提高开发效率。了解一些基本的网页开发知识也是很有必要的,比如 HTML、CSS 和 PHP 语言。HTML 用于构建网页的结构,CSS 负责网页的样式设计,而 PHP 则用于实现与 WordPress 系统的交互。
主题模板文件结构搭建
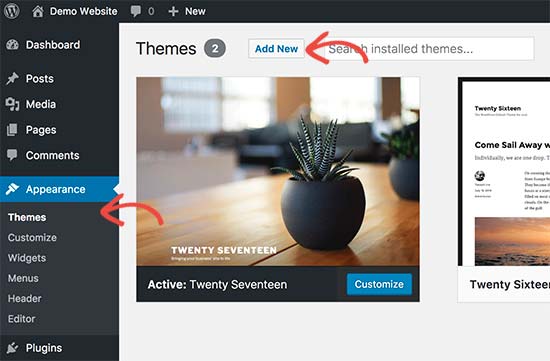
WordPress 主题模板有其特定的文件结构。创建一个新的主题文件夹,这个文件夹的名称就是你主题的名称,将其放置在 WordPress 安装目录下的 wp

在主题文件夹中,最重要的文件是 style.css 和 index.php。style.css 文件包含了主题的元信息和基本样式,在文件开头需要添加主题的名称、作者、描述等信息,格式如下:
/
Theme Name: 你的主题名称
Theme URI: 主题的网址
Author: 作者名称
Author URI: 作者的网址
Description: 主题的描述信息
Version: 主题版本号
License: 主题的许可证
License URI: 许可证的网址
Tags: 主题的标签
Text Domain: 主题的文本域
/
index.php 文件是主题的主模板文件,当用户访问网站时,WordPress 会默认调用这个文件来显示内容。
页面模板的创建
除了 index.php 之外,还可以根据需要创建其他页面模板。single.php 用于显示单篇文章页面,page.php 用于显示静态页面。创建这些模板文件时,只需要在主题文件夹中新建相应名称的文件即可。
在模板文件中,可以使用 WordPress 提供的函数来获取和显示内容。比如,使用 the_title() 函数可以显示文章或页面的标题,the_content() 函数可以显示文章或页面的内容。示例代码如下:
|更多精彩内容请访问https://www.2090ai.com|
<a href=>
<a href=>
样式设计与优化
完成页面模板的创建后,就可以使用 CSS 来设计主题的样式了。在 style.css 文件中编写样式代码,为不同的元素设置字体、颜色、布局等。可以使用浏览器的开发者工具来实时预览和调试样式。
要注意样式的优化,避免使用过于复杂的选择器和大量的内联样式。可以将一些通用的样式提取出来,使用类名和 ID 来进行复用。要确保主题在不同的设备和浏览器上都能有良好的显示效果,这就需要进行响应式设计,可以使用媒体查询来实现。
主题测试与发布
在主题制作完成后,需要进行全面的测试。在本地服务器上测试主题的各项功能是否正常,包括文章的显示、页面的跳转、表单的提交等。要检查主题在不同浏览器(如 Chrome、Firefox、Safari 等)和不同设备(如手机、平板、电脑等)上的显示效果。
如果测试没有问题,就可以将主题发布到 WordPress 官方主题目录或者自己的网站上,供其他用户下载和使用。在发布之前,要确保主题的代码规范、注释清晰,方便其他开发者进行二次开发。
本文标题:掌握这些要点,轻松学会 WordPress 主题模板制作教程!
网址:https://www.2090ai.com/2025/04/17/tutorial/45310.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!