目 录

WordPress作为全球知名的开源内容管理系统,在网站建设领域应用广泛。随着移动互联网的发展,手机端访问网站的需求日益增长,开发WordPress手机模板变得尤为重要。一个优秀的手机模板不仅能为用户提供良好的浏览体验,还能提升网站在搜索引擎中的排名。
准备工作
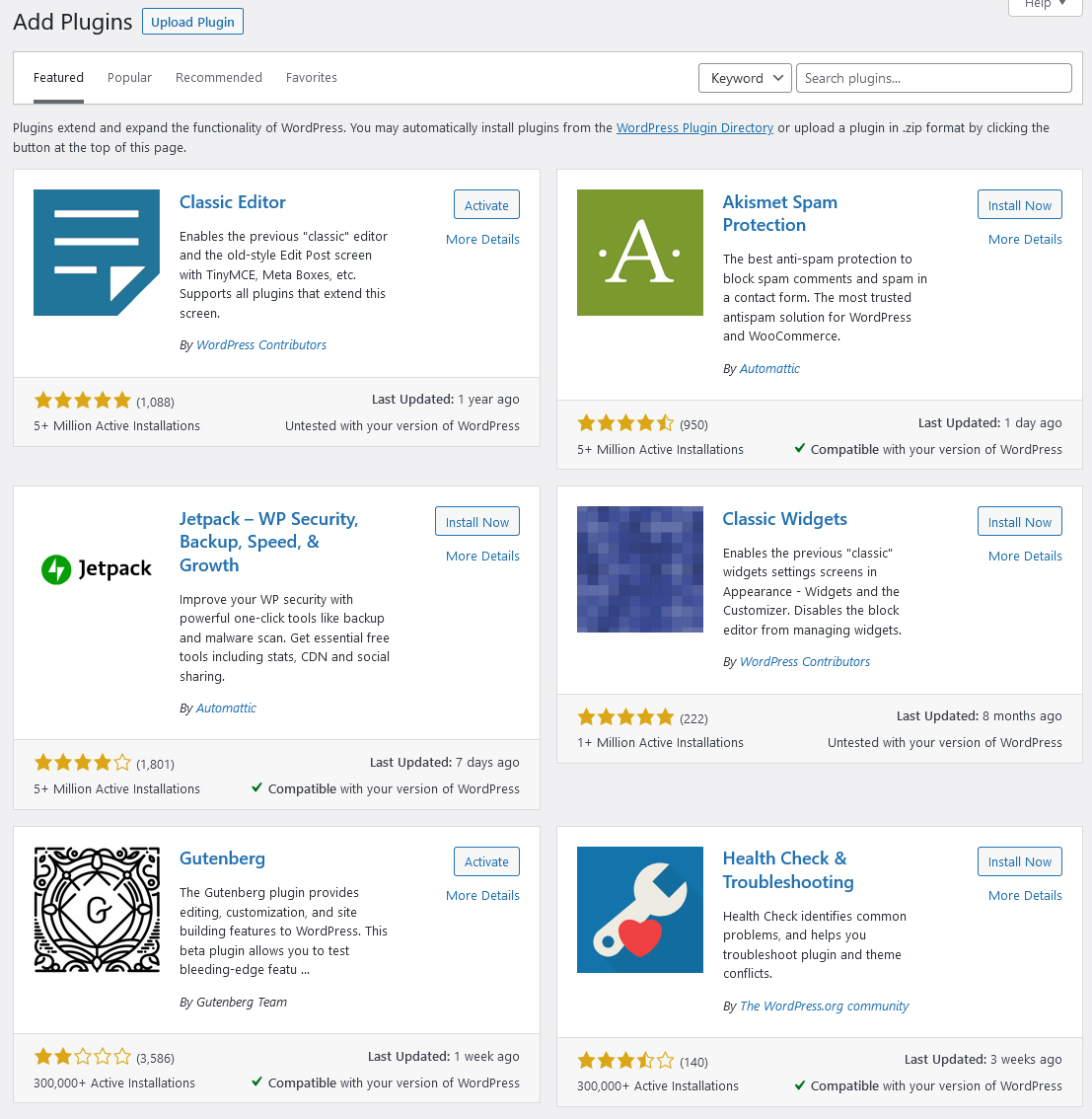
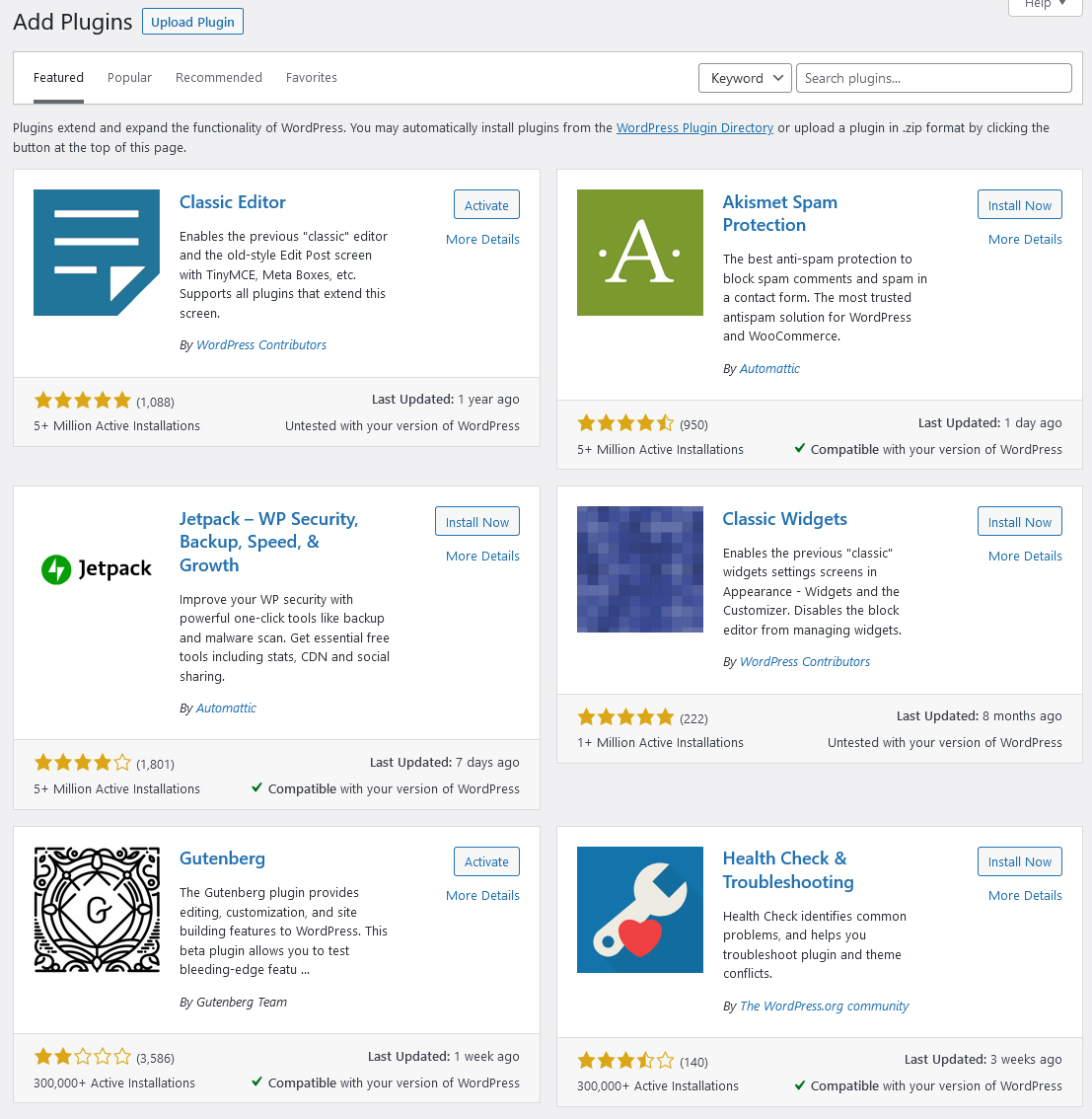
在开始开发之前,需要做好一系列的准备工作。要安装好WordPress系统。可以选择在本地搭建开发环境,比如使用WampServer(适用于Windows系统)或者MAMP(适用于Mac系统)。这些工具可以帮助我们快速搭建一个本地的WordPress网站,方便进行模板开发和测试。
要熟悉HTML、CSS和JavaScript等前端技术。HTML用于构建网页的结构,CSS负责网页的样式设计,而JavaScript则能为网页添加交互效果。掌握这些技术是开发出美观、易用的手机模板的基础。
了解WordPress的主题和模板结构也很关键。WordPress的主题是由多个文件和文件夹组成的,其中最重要的是style.css文件,它定义了主题的基本信息和样式。还需要了解index.php、single.php、archive.php等模板文件的作用,这些文件用于控制不同页面的显示内容。
开发步骤
确定模板布局
根据目标用户的需求和网站的定位,确定手机模板的布局。比如,首页可以采用简洁明了的布局,突出网站的核心内容;文章页可以重点展示文章的标题、内容和相关推荐。可以使用Sketch、Adobe XD等设计工具进行原型设计,规划好页面的各个元素的位置和大小。
编写HTML结构
根据设计好的布局,编写HTML代码。在编写过程中,要遵循语义化的原则,使用合适的HTML标签来描述页面的结构。使用
标签表示页面的头部,标签表示主要内容区域,