
在移动互联网日益普及的今天,越来越多的网站访问者通过手机访问网站。,确保您的WordPress网站在手机端的良好表现至关重要。本文将为您提供一份完整的WordPress手机版教程,帮助您优化和管理移动设备上的WordPress网站。
什么是WordPress手机版?
WordPress手机版指的是通过手机等移动设备访问的WordPress网站。这些网站需要具备良好的响应式设计,以确保在不同屏幕尺寸下的可读性和易用性。无论您是个人博客、企业官网还是电子商务网站,重视移动端用户体验将会显著提升访问量和转化率。
如何确保WordPress网站具备良好的移动体验?

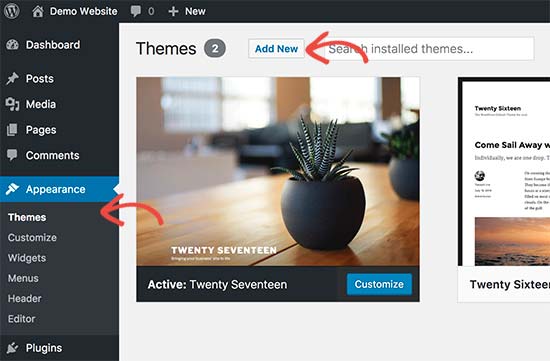
2.1 选择响应式主题
在选择WordPress主题时,请确保选择响应式主题。这类主题会根据用户设备的屏幕大小自动调整布局和功能。您可以在WordPress主题库中搜索“响应式”,找到适合自己的主题。
2.2 使用网站优化插件
许多插件可以显著改善您网站在移动设备上的表现。以下是一些推荐的移动优化插件:
2.3 优化内容排版
在移动设备上,排版设计同样重要。确保字体大小合适,使移动用户能轻松阅读您的内容。使用简洁的段落和标题结构,以便于用户在小屏幕上快速浏览信息。
测试网站的移动友好性
3.1 使用Google的移动友好测试工具
Google为网站主提供了免费的移动友好测试工具,可以帮助您检测网站在移动设备上的表现。只需输入您的网址,工具将分析您的页面并提供反馈。
3.2 手动测试
在不同的手机和平板上手动测试您的网站,检查每个页面的加载速度和功能表现。如果可能,邀请不同设备的朋友或家人来体验一下您网站的移动版本,以便获得更广泛的反馈。
解决常见移动端问题
4.1 页面加载速度慢
页面加载速度对移动用户体验至关重要。您可以通过以下方法提升加载速度:
4.2 避免弹出窗口
手机用户通常会对弹出窗口感到困扰。尽量避免使用过多的弹出广告,或选择在适当的时机展示,以便不影响用户体验。
4.3 确保触控友好
所有的按钮和链接都应足够大,以便用户能轻松点击。确保您的设计通过适当的间距,避免误触。
如何监控移动端流量
使用Google Analytics等分析工具,监控您的移动设备访问量以及用户行为。这将帮助您了解移动用户的需求,从而进行进一步优化。
通过以上的WordPress手机版教程,您已经掌握了如何优化和管理移动端WordPress网站。确保您的网站在手机上的表现良好,是吸引并留住用户的关键。希望这些技巧能够帮助您提升网站的移动友好性,让更多用户得到良好的浏览体验。不妨尝试一下,您可能会看到访问量的显著提升!
本文标题:wordpress手机版教程-轻松学习wordpress手机端使用方法
网址:https://www.2090ai.com/2024/11/28/tutorial/11734.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!