
在如今这个信息化迅速发展的时代,WordPress作为一个强大的内容管理系统,已成为许多人搭建网站的首选平台。许多初学者在使用WordPress时,对于主题的美化感到困惑。本文将为您提供一套简单易行的WordPress主题美化教程,让您在不需要深入编程的情况下,打造一个独特而美观的网站。
什么是WordPress主题?
WordPress主题是网站外观和页面布局的核心,它决定了您网站的整体设计风格和用户体验。每个主题都包含一系列模板文件、样式表和功能代码,使得用户可以根据自己的需求定制网站的外观。
选择合适的主题

在进行美化之前,选择一个合适的主题是非常重要的。您可以在WordPress主题库中寻找免费主题,或者到第三方网站(如ThemeForest)购买付费主题。确保您选择的主题符合以下几个标准:

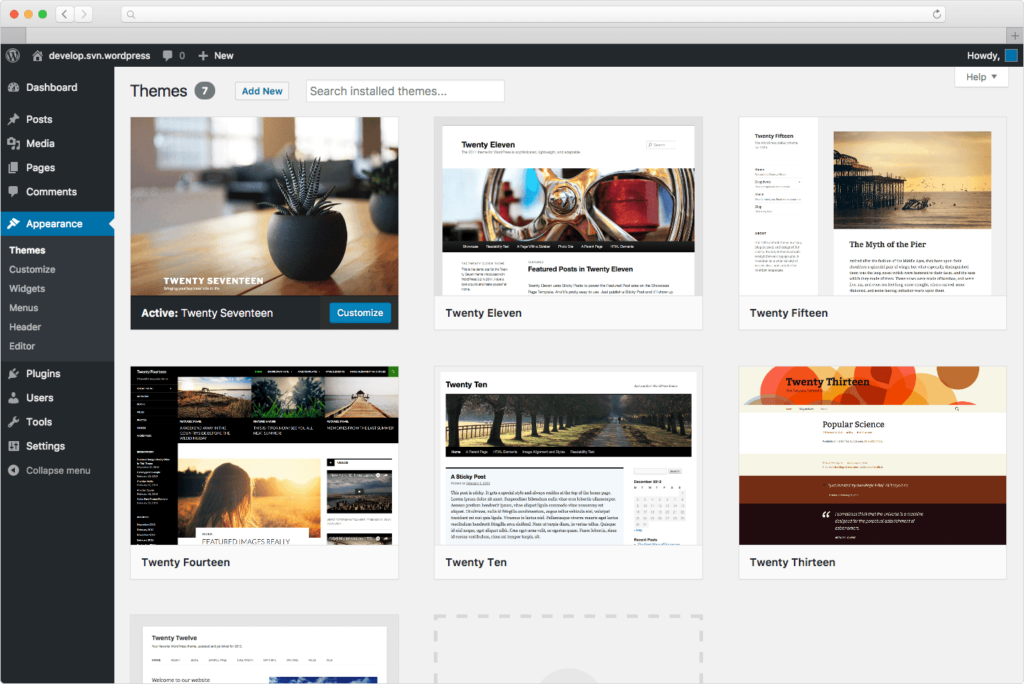
安装并激活主题
在选择好主题后,您需要将其安装并激活。以下是操作步骤:
自定义主题设置
一旦激活了主题,您可以使用WordPress自带的自定义工具来调整网站外观。可以通过以下步骤进行:
使用页面构建器
如果您希望以更直观、灵活的方式美化您的网站,页面构建器(如Elementor、WPBakery)是个不错的选择。使用页面构建器,您可以拖放各种元素(如文本、图片、按钮等),创建自定义布局。以下是如何使用Elementor的步骤:
插件的力量
为了进一步美化您的网站,您可以使用各种插件来增强主题的功能和视觉效果。例如:
自定义CSS
如果您对代码有一定的了解,可以使用自定义CSS来调节主题的细节。在“外观” > “自定义”页面下,您会找到一个“额外CSS”选项,在这里可以添加自定义样式。例如:
“`css
.header {
background-color: #f0f0f0;
}
“`
这是一个简单的示例,通过添加自定义CSS,您可以轻松调整任何元素的外观。
最后的调整
美化主题并非一劳永逸。定期检查并调整您的网站外观,以保持其新鲜感。可以通过观察用户反馈,分析网站数据(如使用Google Analytics)来做出相应的调整。
通过以上步骤,相信您已经掌握了WordPress主题美化的基础知识。从选择主题到自定义设置,再到使用插件和自定义CSS,每一步都可以让您更轻松地创建出色的网站。希望这份WordPress主题美化教程能帮助到您,让您的网站在众多网站中脱颖而出!如果您有任何疑问,欢迎在评论区留言,我们将竭诚为您解答。
本文标题:WordPress主题美化教程-手把手教你如何轻松美化WordPress主题
网址:https://www.2090ai.com/2024/11/28/tutorial/11869.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!