
拥有一个独特且美观的 WordPress 网站是许多个人和企业所追求的目标。而主题是决定网站外观与功能的关键因素之一。本文将为您提供一份关于 wordpress 主题制作教程 的详细指南,帮助您从零基础开始,轻松掌握主题制作的全流程。
了解WordPress主题的结构
在开始制作主题之前,首先要了解 WordPress 主题的基本结构。每个主题通常包含以下几个文件:

准备主题目录

在您的 WordPress 安装目录下,找到 `wp-content/themes/` 文件夹。在此目录下创建一个新文件夹,命名为您的主题名称,例如 `my-custom-theme`。在此文件夹中,您将放置所有与主题相关的文件。
创建基础文件
在刚刚创建的主题文件夹中,首先需要创建 `style.css` 文件。确保文件的开头包含以下代码块,以便 WordPress 正确识别您的主题:
“`css
/
Theme Name: My Custom Theme
Theme URI: http://example.com/my-custom-theme
Author: Your Name
Author URI: http://example.com
Description: A custom WordPress theme for my personal website.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-custom-theme
/
“`
创建 `index.php` 文件,并添加基础 HTML 结构:
“`php
<html >
<meta charset="”>
<link rel="stylesheet" href="”>
<body >
“`
编写主题功能
通过 `functions.php` 文件,可以扩展您的 WordPress 主题功能。您可以添加自定义菜单支持和小工具支持:
“`php
<?php
function my_custom_theme_setup() {
// 支持自定义菜单
register_nav_menus(array(
‘primary’ => __(‘Primary Menu’, ‘my-custom-theme’),
));
// 支持小工具
add_theme_support(‘widgets’);
}
add_action(‘after_setup_theme’, ‘my_custom_theme_setup’);
?>
“`
自定义样式
在 `style.css` 文件中,添加您的样式规则,以使主题看起来更美观。您可以使用 CSS 控制颜色、字体、布局等。
“`css
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
header {
background: #0073aa;
color: white;
padding: 20px;
}
nav a {
color: white;
text-decoration: none;
margin: 0 15px;
}
“`
预览和测试主题
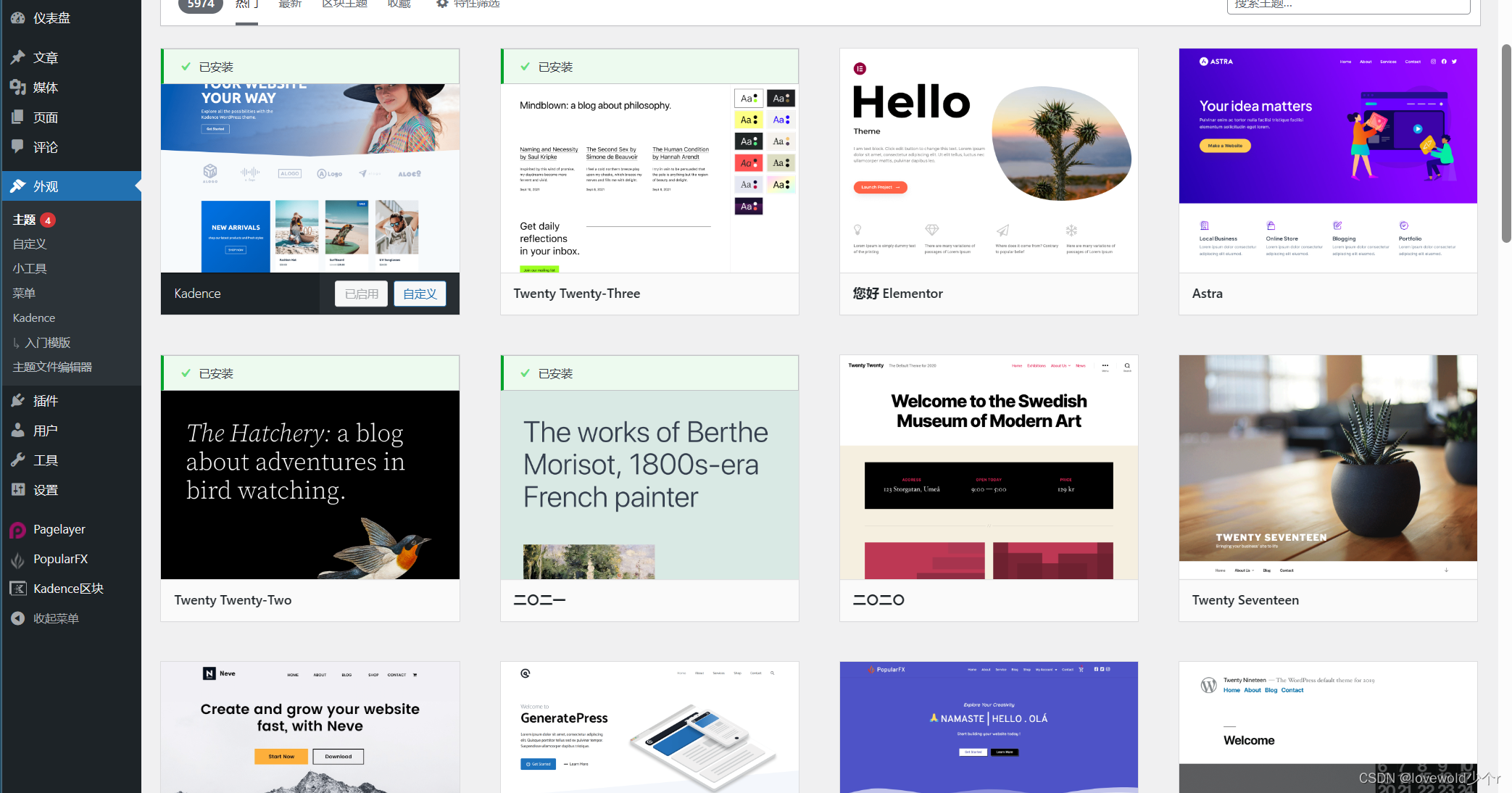
在 WordPress 后台,转到“外观 > 主题”并激活您刚刚制作的主题。您可以在后台预览您的变化。检查每个页面,确保布局和功能正常。如果发现问题,继续回到相应的文件进行修改。
添加更多功能
一旦基础主题制作完成,您可以根据需要添加更多的功能。您可以创建自定义页面模板、添加响应式设计、集成页面构建器等,甚至可以使用常见的插件来提升功能。
通过以上步骤,您已经掌握了 WordPress 主题的基础制作过程。随着实践的深入,您可以不断尝试各种样式和功能,创作出更加复杂和独特的主题。记住,主题的设计和开发只受您的想象力和需求限制。希望您在制作 WordPress 主题的旅程中收获乐趣,并实现理想的成果!
本文标题:wordpress主题制作教程-掌握wordpress主题制作的详细步骤与技巧
网址:https://www.2090ai.com/2025/02/23/tutorial/23203.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!