
在构建自己的网站时,WordPress主题的选择对整个网站的外观和功能至关重要。虽然有许多现成的主题可供选择,但有时我们需要对这些主题进行修改,以便更好地满足特定的需求和审美观。这篇文章将带你了解如何修改WordPress主题模板的一些基础知识和技巧。
准备工作
在开始修改主题之前,我们需要确保几个必要的步骤:
在本地环境或测试站点上进行修改,以避免在正式网站上出现意外问题。可以使用如MAMP、XAMPP等工具搭建本地环境。
对现有主题进行备份,包括主题文件和数据库。这样一来,若出现问题,可以轻松恢复到原始状态。
选择合适的主题
不同的主题有不同的结构和功能,在选择主题时,需要考虑到自己的需求。主题的灵活性、可定制性以及响应式设计等因素,都会影响最终的效果。可以参考主题的评价、使用人数以及更新频率,选择适合自己的主题。
修改主题的方式

使用主题自定义器
WordPress提供了一个内置的主题自定义器,使我们能够方便地修改一些基本设置,包括网站标题、菜单、颜色和字体等。只需在WordPress后台进入外观->自定义即可访问。在这里,你可以实时预览修改结果,确保最终效果符合预期。
编辑主题文件
对于更深层次的修改,我们需要直接编辑主题的文件。你可以通过WordPress后台的外观->主题编辑器访问到主题文件。主要需要注意的是:
|更多精彩内容请访问https://www.2090ai.com|
直接编辑主题文件有一定风险,务必小心操作,避免代码错误导致站点崩溃。
创建子主题
如果你对修改内容比较多,创建一个子主题。子主题可以在不修改原主题文件的情况下,进行更深入的定制。通过子主题,可以确保在原主题更新时,不会影响你所做的修改。
创建子主题的步骤如下:
通过这种方式,可以在保持原主题的自由地进行定制。
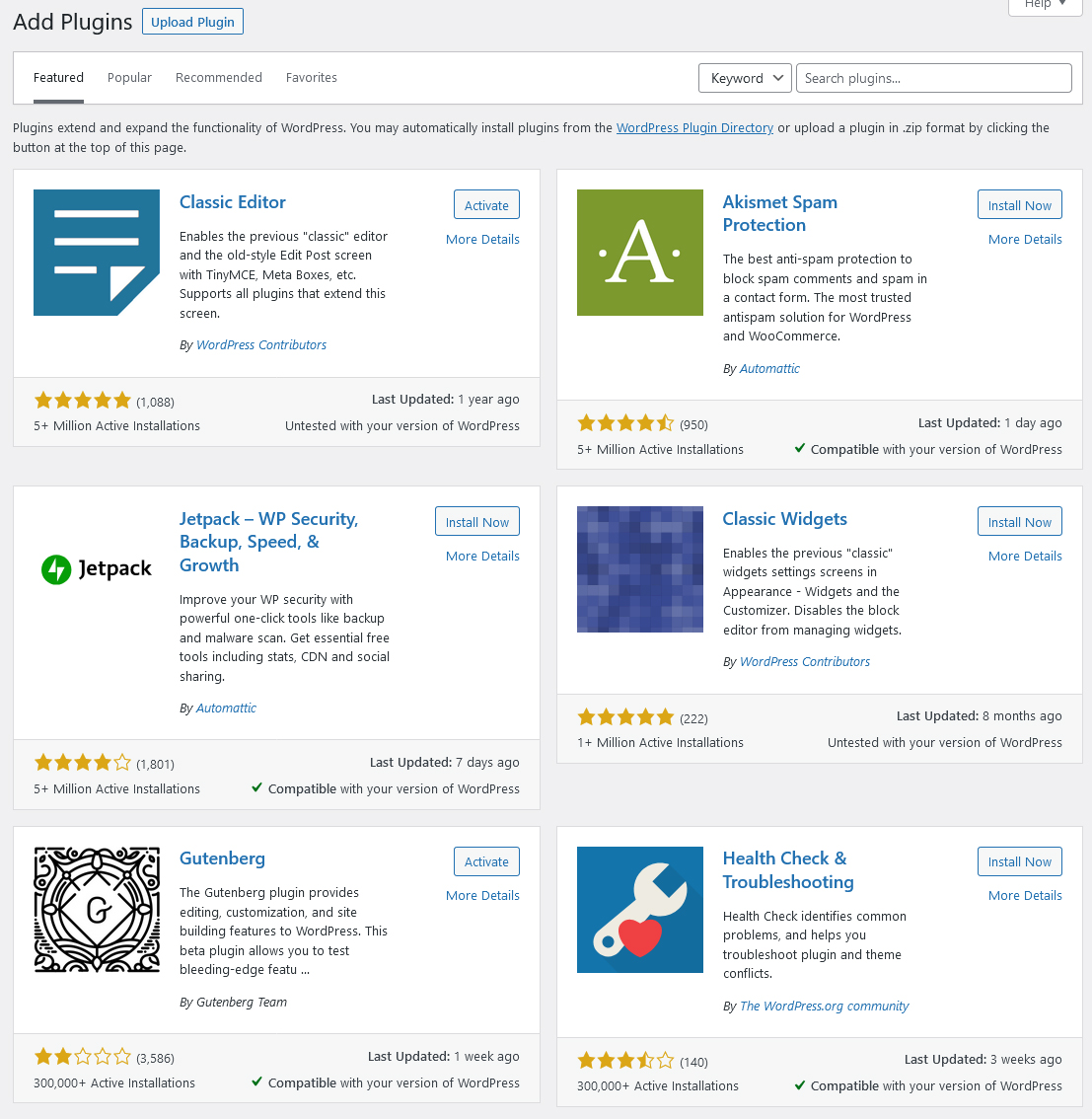
插件的使用
有时,使用插件可以更简便地实现主题的修改和扩展功能。许多插件专门用于增强主题的功能,例如页面构建器、图像滑块或SEO优化工具等。选择合适的插件,可以大幅提升网站的使用体验与性能。
注意事项
在进行主题修改时,一定要保持备份,同时注意不要破坏主题的整体结构。尽量使用标准的HTML和CSS代码,以确保网站的跨浏览器兼容性。测试修改后的效果,确保在不同的设备上都能正常显示。
通过这些简单的步骤和方法,你可以很快学会如何修改WordPress主题模板,并根据自己的需求打造个性化的网站。
本文标题:教你如何快速修改WordPress主题模板,轻松打造个性化网站
网址:https://www.2090ai.com/2025/04/07/tutorial/41780.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!