
添加自定义CSS
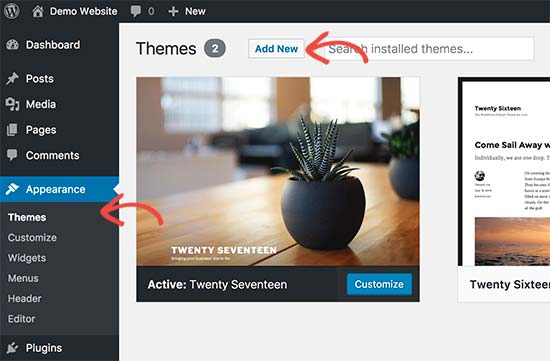
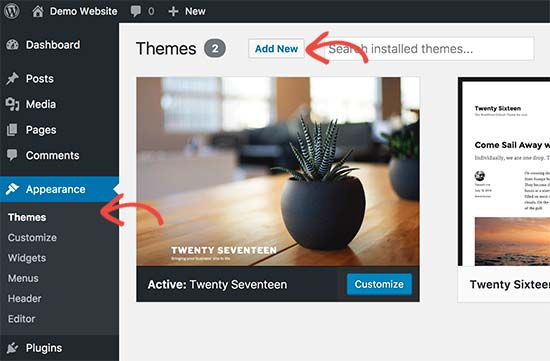
要让您的WordPress全站变灰,第一步是访问您的WordPress后台,在左侧导航栏中找到外观一栏,点击自定义。在自定义界面中,您会找到额外CSS选项,点击进入。
在额外CSS文本框中,您可以粘贴以下代码:
body {
filter: grayscale(100%);
pointer-events: none; / 禁用鼠标事件 /
}
这段代码将使整个页面变为灰色,并禁用所有鼠标事件,用户将无法点击任何链接或按钮,从而达到锁定页面的效果。
应用代码并保存更改
|更多精彩内容请访问https://www.2090ai.com|
在您将上述CSS代码粘贴到额外CSS之后,请点击右上角的发布按钮以保存更改。此时,您的WordPress网站全站应该已经变为灰色效果。
恢复原始状态
如果您希望恢复网站的正常状态,只需返回到额外CSS选项,将刚才添加的代码删除,然后再次点击发布进行保存。您的网站将恢复为默认的色彩显示。
进阶:使用插件实现效果
如果您不想手动添加CSS,WordPress中有许多插件可以帮助您实现类似效果。您可以搜索并安装Maintenance Mode插件,在设置中启用维护模式,这样您的网站将在维护时自动显示灰色屏幕。
这些插件通常允许您自定义维护页面的消息与样式,带给您更多的选择空间。
小贴士
在使用上述方法时,请确保您在网站的重要更新期间使用灰色效果,以免影响用户的体验。可以考虑在网站底部添加一条消息,告知用户当前的维护状态或即将发布的内容,这样可以提升用户满意度。
以上就是让WordPress全站变灰的简单教程,你可以根据需求进行灵活运用,创造不同的视觉效果。
本文标题:掌握这招,轻松让你的WordPress全站变灰效果WOW!
网址:https://www.2090ai.com/2025/04/11/tutorial/43486.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!